結構はまった。
tableのtdタグに、position:relative; をつけて、その中にposition:absolute を使おうとしたら、Firefoxでは全然違うところに配置された。
具体的なコードは以下の通り
<html>
<head>
<meta charset="UTF-8"/>
<title>relative test</title>
<style type="text/css">
.outerDiv
{
width:300px;
height:150px;
background-color:#EEEEEE;
position:relative;
}
table
{
background-color:#FFFFFF;
}
table td
{
height:80px;
width:100px;
position:relative;
}
table td .rightup
{
position:absolute;
top:0px;
right:0px;
}
</style>
</head>
<body>
<div class="outerDiv">
テーブルテスト
<table caption="テーブルテスト" border="1">
<tr><th>Firefox</th><td> <span class="rightup">右上</span>無効</td></tr>
</table>
</div>
</body>
</html>
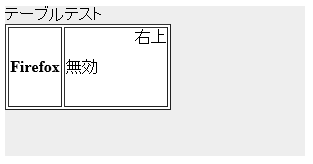
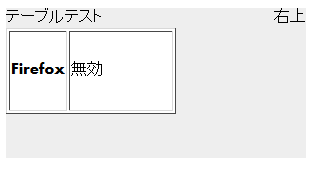
Firefoxでは、position:relativeは効いているのだが、tableのtdタグのposition:relativeは無視されている。
ちなみに、これはFirefoxのバグではなく、Firefoxが正しい実装である。
The effect of ‘position:relative’ on table-row-group, table-header-group, table-footer-group, table-row, table-column-group, table-column, table-cell, and table-caption elements is undefined.
なので、正しい実装としては、tdの中でdivタグのブロックレベルタグで囲んでdivタグにposition:relativeを使うようにしなければならないらしい。
分かった後で、”position:relative firefox 効かない” で検索すると同じようにはまった人がちらほら。Androidも効かないものがあるらしい。Chromeは効くのにね・・・。