Sassとは
sassとはcssをもっと書きやすく管理しやすくしてくれるやつです。
詳しくは様々な情報があるのでここは割愛します。
で、前々はSassはRubyで動作していました。
これをRuby Sass といいますが、2019年でサポート打ち切ってます。
んで、LibSassとDartSassってのがほかに残ってるけど、LibSassも現在(2022年)非推奨になっています。
ってことで、今からSassを始めるならDartSass一択です。
Sassをインストール
そのDartSassのインストールの項目を見るとWindowsはChcolateryを使うといいよ。と書いてあるで、WindowsでSassを使う場合は、ChocolateyでDartSassをインストールして使うのがベストなようです。
Chocolateyをインストール
まず、Windowsのパッケージ管理ツールであるchocolateyをインストールします。
Linuxでいうところのyumみたいなものです。
管理者モードでPowerShellを立ち上げて、
インストールに必要なコマンドをコピーして、貼り付けます。
Set-ExecutionPolicy Bypass -Scope Process -Force; [System.Net.ServicePointManager]::SecurityProtocol = [System.Net.ServicePointManager]::SecurityProtocol -bor 3072; iex ((New-Object System.Net.WebClient).DownloadString('https://community.chocolatey.org/install.ps1'))上記コマンドでもいいと思いますが、うまく動かない可能性もあるので、インストールページからコピーしてきたほうが安全だと思います。
https://chocolatey.org/install
sassをインストール
chocolateryを使ってsassをインストールします。
以下のコマンドをPowerShellで打ち込めばいいです。
choco install sass無事インストールできていれば、以下のコマンドでバージョンが確認できます。
sass --versionSassを使う
sassは、どのsassをどこに吐き出すかの2つの引数を設定して起動すればSassファイルがコンパイルされCSSが作られます。
sass input.scc output.css
sass input.scss:output.css input2.scss:output2.css //複数設定ただ、このままでは毎回手動でコマンドをたたいてコンパイルしなければならないので、引数に–watchをつけます。
これにより、更新が入るたびにコンパイルしてくれます。
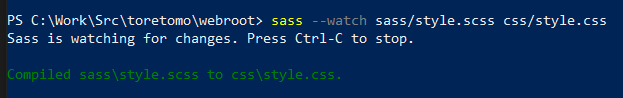
webrootまでcdで移動して、sass --watch sass/style.scss css/style.css

watchしてるとpowershellが使えなくなるので、複数で使う場合は複数のpowershellを使う必要がありそうです。
ちなみにsassは管理者モードでなくても動きます。