Visual Studio 2015でSassファイルがサポートされた。
Sassとはなんぞや。
詳しい情報は巷に結構あるので今回は割愛するが、簡単な例を出すと、
以下のstyle.scssは、
body{
#demo{
background-color:#410b0b;
p{
font-size:2em;
color:#FFFFFF;
}
}
}
コンパイルされ、以下のstyle.cssとなる。
body #demo {
background-color: #410b0b; }
body #demo p {
font-size: 2em;
color: #FFFFFF; }
{}を使うことで、リネーム、管理などが、かなり便利になる。
その他にも、変数が使えたりするので、ちゃんと作っていれば全体の色を簡単に変えれたり、関数による計算などなど、まぁとにかく便利。
しかし、Visual Studio のエディタとしてサポートはされているけど、Sassのコンパイラは別となる。
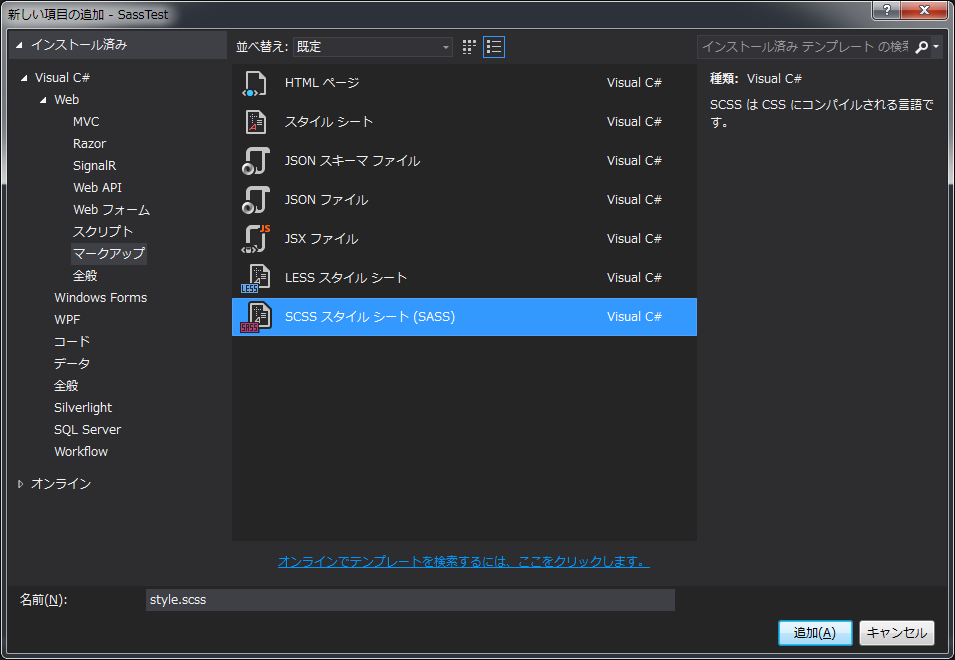
つまり、新規作成でSCSSファイルが選べたり、
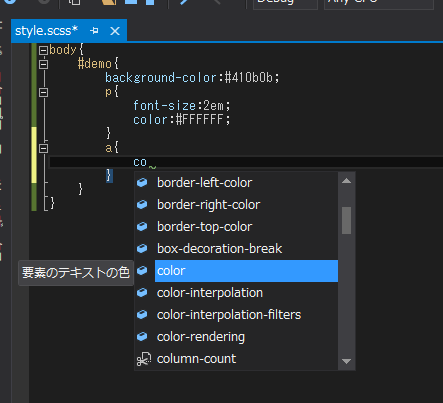
インテリセンスやコードハイライトが動くようになった。
が、肝心のcssファイルにコンパイルはできない・・・。
Web Compiler をダウンロード
ということで、コンパイラを入れる必要がある。
下記リンクからダウンロードして、Web CompilerをVisual Studioにインストールする。
https://visualstudiogallery.msdn.microsoft.com/3b329021-cd7a-4a01-86fc-714c2d05bb6c
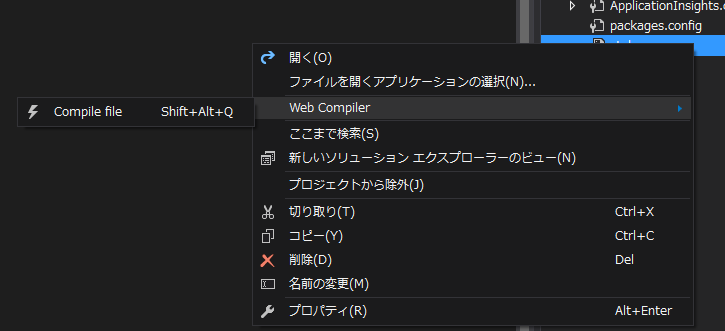
無事インストールされると、scssファイルを右クリックすると、Web Compilerというメニューが追加されている。
コンパイル
適当なフォルダを作成し、適当なscssファイルを配置。
例として、sass/style.scss とする。
style.scssファイルを右クリックし、Web Compier -> Compile file を選択。
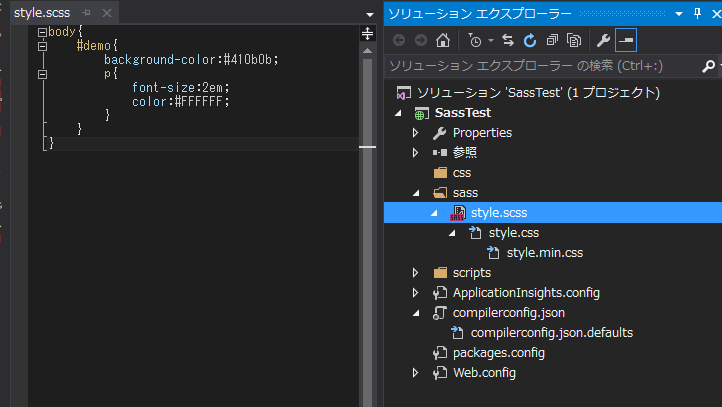
同階層にstyle.cssとstyle.min.cssができ、プロジェクト直下にcompilerconfig.jsonとcompilerconfig.json.defaultsができる。
このままでもよいが、実際はscssファイルとcssファイルは別フォルダに分けることが多い気がする?
compilerconfig.jsonを下記のような感じで、入力するscssファイルと出力するcssファイルに書き換える。
下記の例では、sass/style.scssがコンパイルされてcss/style.cssに吐き出される設定となる。
[
{
"outputFile": "css/style.css",
"inputFile": "sass/style.scss"
}
]
あとは、style.scssを変更して保存するたびに自動でコンパイルしcssフォルダに出力される。
ちなみに不要になったsass/style.cssなどは削除して良い。
comilerconfig.json.defaultsには、各種設定が書いてある。
(Web Compier はSass以外にも、CoffeeScriptというSassに似た感じでJavaScriptに変換される言語やSassのお仲間LESSののコンパイラも兼ねている。)
sassに関する項目は、以下の様な感じ。
"sass": {
"includePath": null,
"indentType": "space",
"indentWidth": 4,
"outputStyle": "nested",
"Precision": 5,
"relativeUrls": true,
"soruceMapRoot": null,
"sourceMap": false
},
以上で、Visual Studio 2015 にSassを使えるようになる。
エンジニアが使っても、かなり便利なので、とりあえず入れて適当に使うだけで幸せになれるかもしれない。
ちなみに、別ファイルを参照して、インテリセンスを使いたい場合は、ファイルの先頭に以下の様に書いとく。
/// <reference path="../common.scss" />
おまけ:Compassを試してみた。(結果:無理だった。2016/6時点)
Sassには対応したが、デザイナーが実際にSassを使う際には、Compassを入れることが多い。
なので、@import compass; と書いてあったら、Compassを入れる必要がある。
Compassとは何か。
Compassとは、Sassの機能を使って予め色々と便利な機能を定義した共通フレームワークである。
さて、そのCompassはデザイナーの環境だと殆どの場合Rubyのパッケージ管理ツールでインストールされている。
なので、@import compass;と書けばデザイナーの環境ではRubyのパッケージを見に行くが、Web Compilerには、パッケージ管理ツールなど無い。
そのため、無いものは直接持ってきて配置するしか無い。
compassを以下の公式レポジトリからぶっこぬいてくる。
https://github.com/Compass/compass
GitHubなのでgit clone でもよいし、Download Zip でもよいんのでとにかく落としてくる。
そして以下の部分、
https://github.com/Compass/compass/tree/stable/core/stylesheets
つまりcompass/tree/stable/core/styleshets以下ののフォルダとファイルを丸っとコピーしsassフォルダの下にコピーする。
そして、さきほどのcomilerconfig.json.defaultsのincludePathにSassファイルの置き場として、“includePath”: “sass”, といった感じで記述する。
これは最新のCompassフレームワークを対応させるために必須。
これで、完了。
が、
一部動かないmixinがある・・・。
いろいろ調べたけど不明。
Rubyのコンパイラでしか解釈されない書き方とかあるもよう。
WebCompilerのIssueにもCompassの事書いてあるようなので、現時点(2016/6/21)で無理っぽい。
https://github.com/madskristensen/WebCompiler/issues/145
結論
WebCompilerでは、Compassは使わない方が良い。
まぁ、mixinだったり基本的な機能はほぼ動くので、どうしても使いたいものは、移植していじればなんとかなるかも。
それか、他に方法があるかも・・?